设计二维码
重要
商户必须严格遵守 品牌指南,以便在所有沟通渠道中准确体现DuitNow和支付宝+的品牌标准。
- DuitNow
- Alipay+
以下是每当 DuitNow 二维码出现在网站、移动应用程序或 POS 终端等数字屏幕上时显示该二维码的指南。
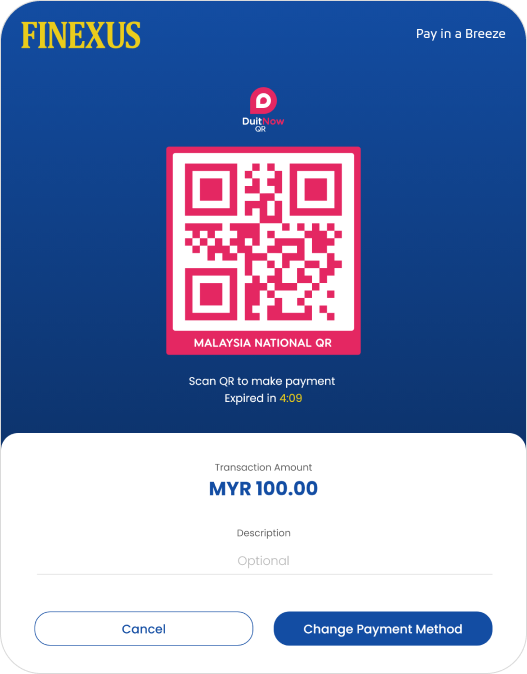
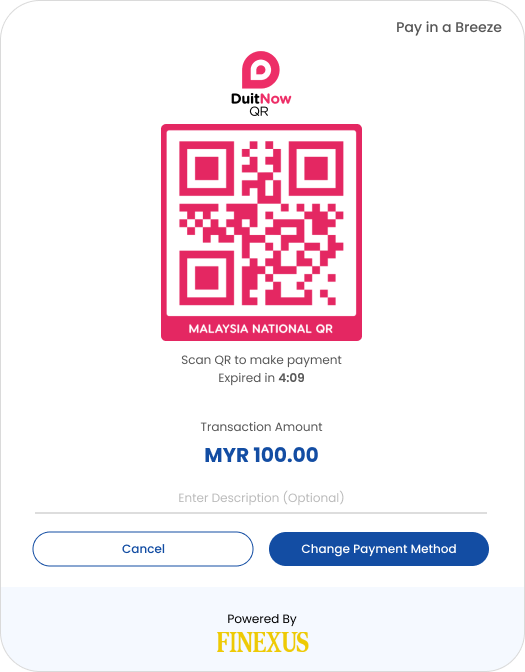
DuitNow QR 与 Finexus
以数字方式显示 DuitNow 二维码时,应包含以下元素:
- FINEXUS 的公司标志
- 口号:“轻松支付”
- 交易金额
- 描述(付款人可选输入)
- 二维码5分钟后过期倒计时信息


"Powered by Finexus" 是强制性要求,必须包含在内。
为了增强用户体验,鼓励商户向客户提供“更改付款方式”选项, 允许他们选择替代付款方式(Alipay+, Visa, MasterCard, UPI, 如果可用)。
DuitNow QR 代码大小
建议在数字屏幕上设计 DuitNow QR 显示时根据屏幕尺寸按比例缩放模板,以保持各种媒体的一致性和可见性。

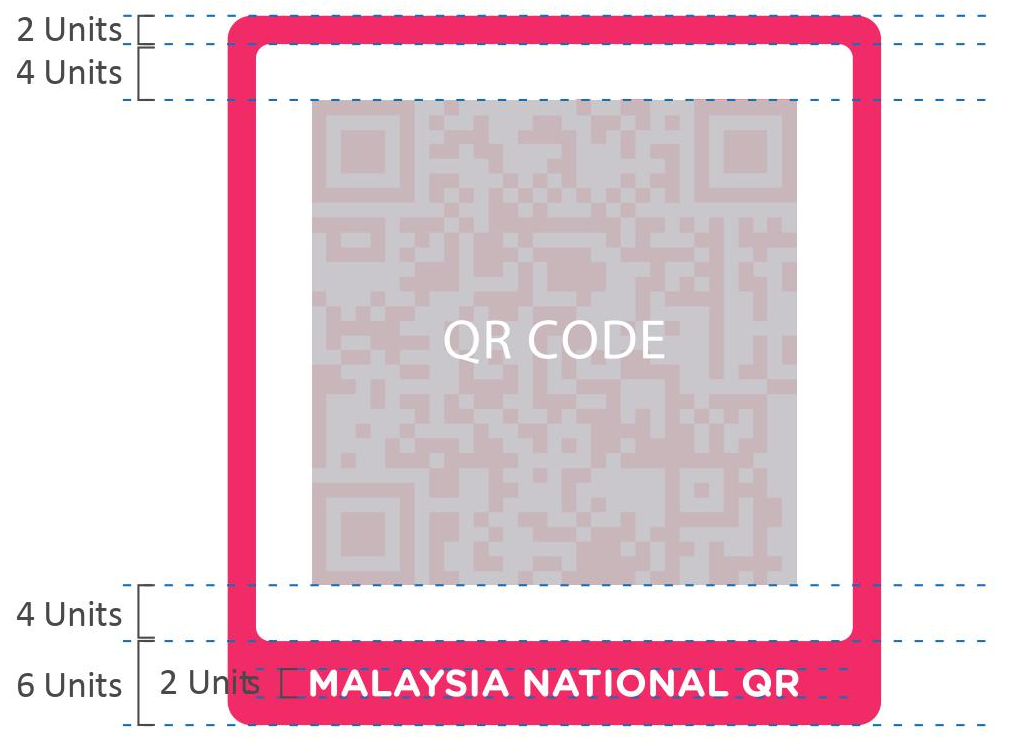
构建框架:
- QR 码周围有 4 个单位的空白,空白周围有 2 个单位的 ruby 框架。
- 框架底部有 6 个单元,标有“Malaysia National QR”标语。
- 标语应居中并占据底部框架的 2 个单位。
- 使用 Gotham Rounded Bold 或 Calibri Bold 字体(全部大写)作为标语。
重要
模板应始终以全彩显示。如果技术限制禁止以全彩显示,则允许单色。
示例二维码占位符
占位符的设计遵循 DuitNow 指南。
CSS
html, body {
height: 100%;
margin: 0;
flex-direction: column;
}
@font-face {
font-family: "gotham";
src: url("../fonts/GothamRoundedBold.ttf") format("truetype");
}
.gotham-font {
font-family: "gotham";
}
.content {
width: 300px; /* set the width of the content */
height: 200px; /* set the height of the content */
position: absolute;
top: 25%;
left: 50%;
transform: translate(-50%, -25%);
}
.duitnow-border {
border:10px solid;
background-color: rgb(237, 46, 103);
border-bottom-width: 1px;
border-color: rgb(237, 46, 103);
border-top-left-radius: 8px;
border-top-right-radius: 8px;
max-width:240px;
}
.duitnow-bg {
border-radius: 8px;
background-color: white;
padding: 15px;
}
.duitnow-border-txt {
background-color: rgb(237, 46, 103);
max-width: 260px;
padding-top: 12px;
padding-bottom: 12px;
border-bottom-left-radius: 8px;
border-bottom-right-radius: 8px;
}
.duitnow-txt {
background-color: rgb(237, 46, 103);
width: 250px;
margin: 0;
color: white;
font-size: 15px;
}
Html/jsp
<body class="content">
<div align="center">
<div class="duitnow-border" align="center">
<div class="duitnow-bg" align="center">
<img id="qrCode" height="210" width="210">
</div>
</div>
<div class="duitnow-border-txt">
<p class="gotham-font duitnow-txt">MALAYSIA NATIONAL QR</p>
</div>
</div>
<form action="demoservlet" method="get">
<div align="center" style="margin-top: 20px">
<input type="submit" value="send">
</div>
</form>
</body>
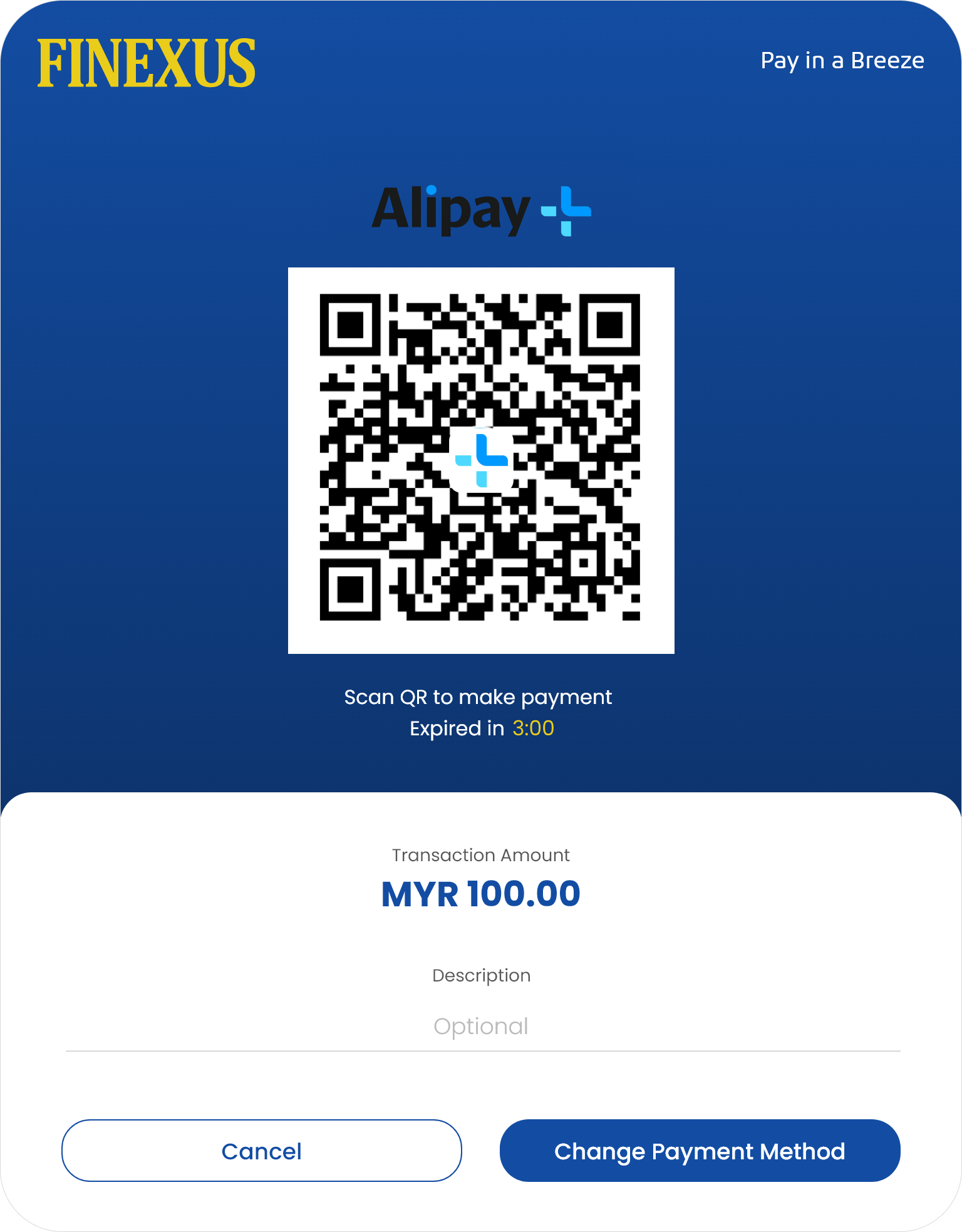
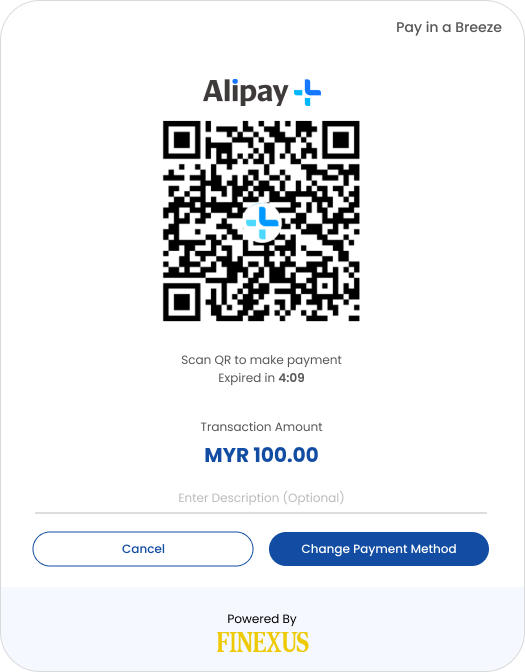
以下是每当支付宝+二维码出现在网站、移动应用程序或 POS 终端等数字屏幕上时显示支付宝+二维码的指南。
Alipay+ QR 与 Finexus
以数字方式显示支付宝+二维码时,应包含以下元素:
- FINEXUS 的公司标志
- 口号:“轻松支付”
- 交易金额
- 描述(付款人可选输入)
- 二维码3分钟后倒计时消息


"Powered by Finexus" 是强制性要求,必须包含在内。
为了增强用户体验,鼓励商户向客户提供“更改付款方式”选项, 允许他们选择替代付款方式(Alipay+、Visa、MasterCard、UPI,如果可用)。
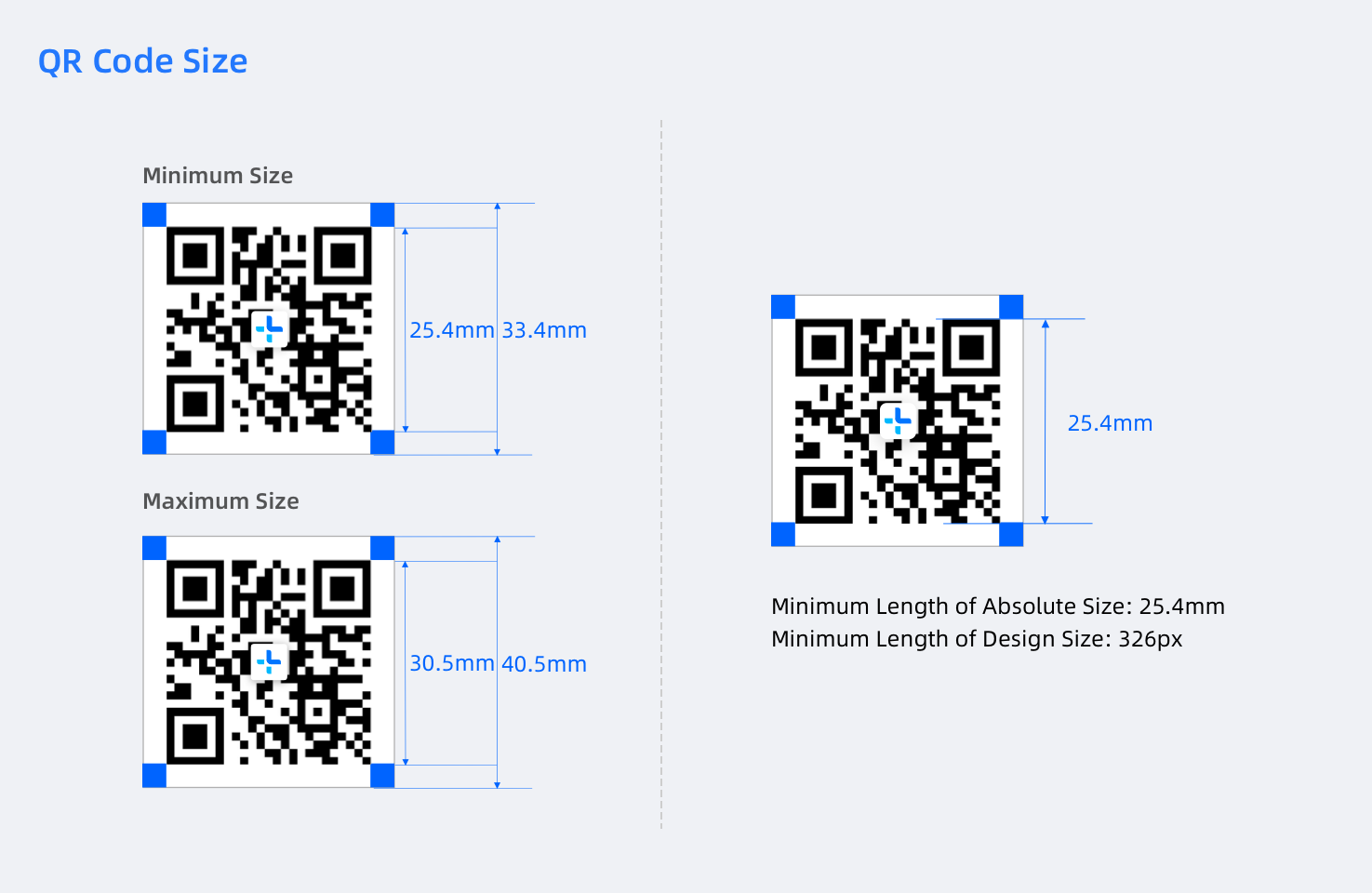
Alipay+ QR 代码大小
支付宝+二维码适用以下规范:
- 高度和宽度:25.4 毫米至 30.5 毫米。
- 屏幕亮度:至少 85%。
- 图标大小:不超过二维码的15%。
- 在二维码周围留出一些空白。
- 在二维码中央显示支付宝+标志。