Design QR Code
Merchants must adhere closely to the Brand Guidelines for accurate representation of DuitNow and Alipay+ brand standards across all communication channels.
- DuitNow
- Alipay+
Here is a guideline for displaying the DuitNow QR code whenever it appears on digital screens like websites, mobile apps, or POS terminals.
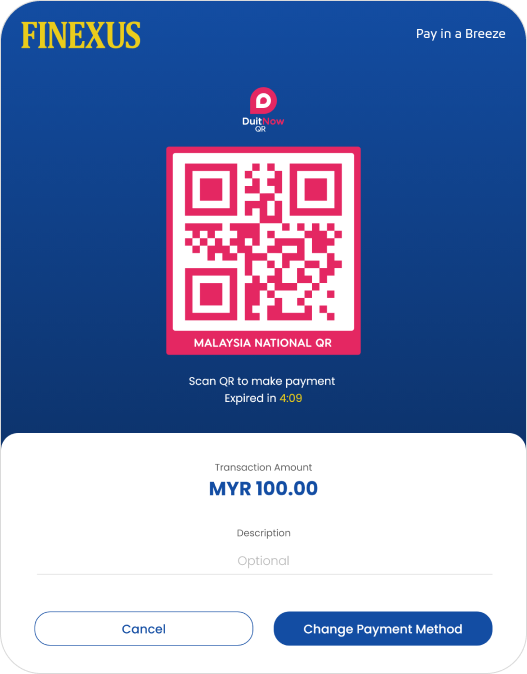
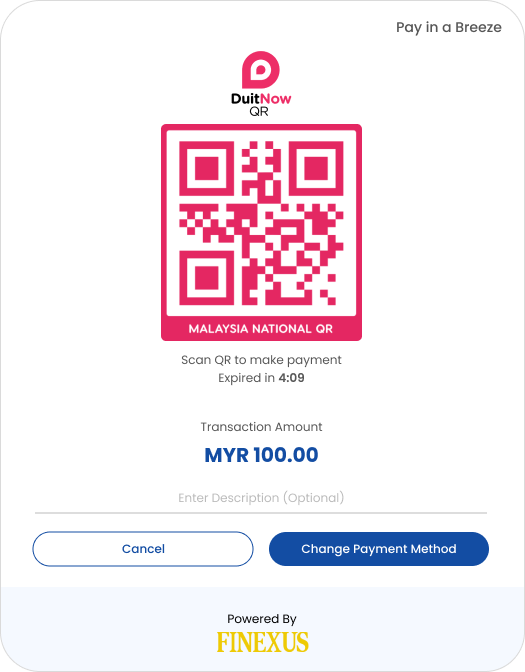
DuitNow QR with Finexus
When displaying the DuitNow QR code digitally, the following elements should be included:
- FINEXUS company logo
- Tagline: "Pay in a Breeze"
- Transaction amount
- Description (optional input by payer)
- Countdown message of QR code expiring in 5 minutes


The phrase "Powered by Finexus" is a mandatory requirement and must be included.
To enhance the user experience, merchants are encouraged to offer a "Change Payment Method" option to customers, allowing them to select an alternative payment method (such as Alipay+, Visa, MasterCard, UPI, if available).
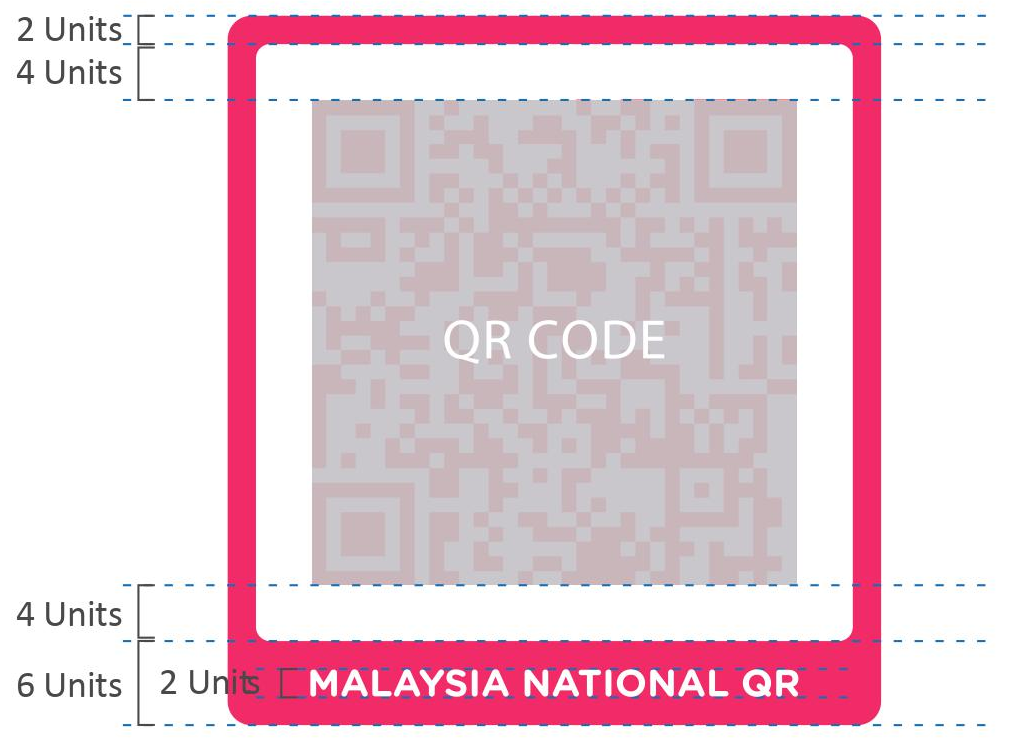
DuitNow QR Code Size
It is recommended to scale the template proportionately according to screen size when designing the DuitNow QR Display on digital screens to maintain consistency and visibility across the various mediums.

To construct the frame:
- 4 units of white space around the QR Code and 2 units for ruby frame surrounding the white space.
- 6 units for the bottom of frame holding the tagline “Malaysia National QR”.
- The tagline should be centered and occupy 2 units of the bottom frame.
- Use Gotham Rounded Bold or Calibri Bold typeface in all caps for the tagline.
The template should always be displayed in full color. In cases when technical limitation prohibits display in full color, monochromatic is allowed.
Sample QR code placeholder
The design of the placeholder is following the DuitNow guideline.
html, body {
height: 100%;
margin: 0;
flex-direction: column;
}
@font-face {
font-family: "gotham";
src: url("../fonts/GothamRoundedBold.ttf") format("truetype");
}
.gotham-font {
font-family: "gotham";
}
.content {
width: 300px; /* set the width of the content */
height: 200px; /* set the height of the content */
position: absolute;
top: 25%;
left: 50%;
transform: translate(-50%, -25%);
}
.duitnow-border {
border:10px solid;
background-color: rgb(237, 46, 103);
border-bottom-width: 1px;
border-color: rgb(237, 46, 103);
border-top-left-radius: 8px;
border-top-right-radius: 8px;
max-width:240px;
}
.duitnow-bg {
border-radius: 8px;
background-color: white;
padding: 15px;
}
.duitnow-border-txt {
background-color: rgb(237, 46, 103);
max-width: 260px;
padding-top: 12px;
padding-bottom: 12px;
border-bottom-left-radius: 8px;
border-bottom-right-radius: 8px;
}
.duitnow-txt {
background-color: rgb(237, 46, 103);
width: 250px;
margin: 0;
color: white;
font-size: 15px;
}
<body class="content">
<div align="center">
<div class="duitnow-border" align="center">
<div class="duitnow-bg" align="center">
<img id="qrCode" height="210" width="210">
</div>
</div>
<div class="duitnow-border-txt">
<p class="gotham-font duitnow-txt">MALAYSIA NATIONAL QR</p>
</div>
</div>
<form action="demoservlet" method="get">
<div align="center" style="margin-top: 20px">
<input type="submit" value="send">
</div>
</form>
</body>
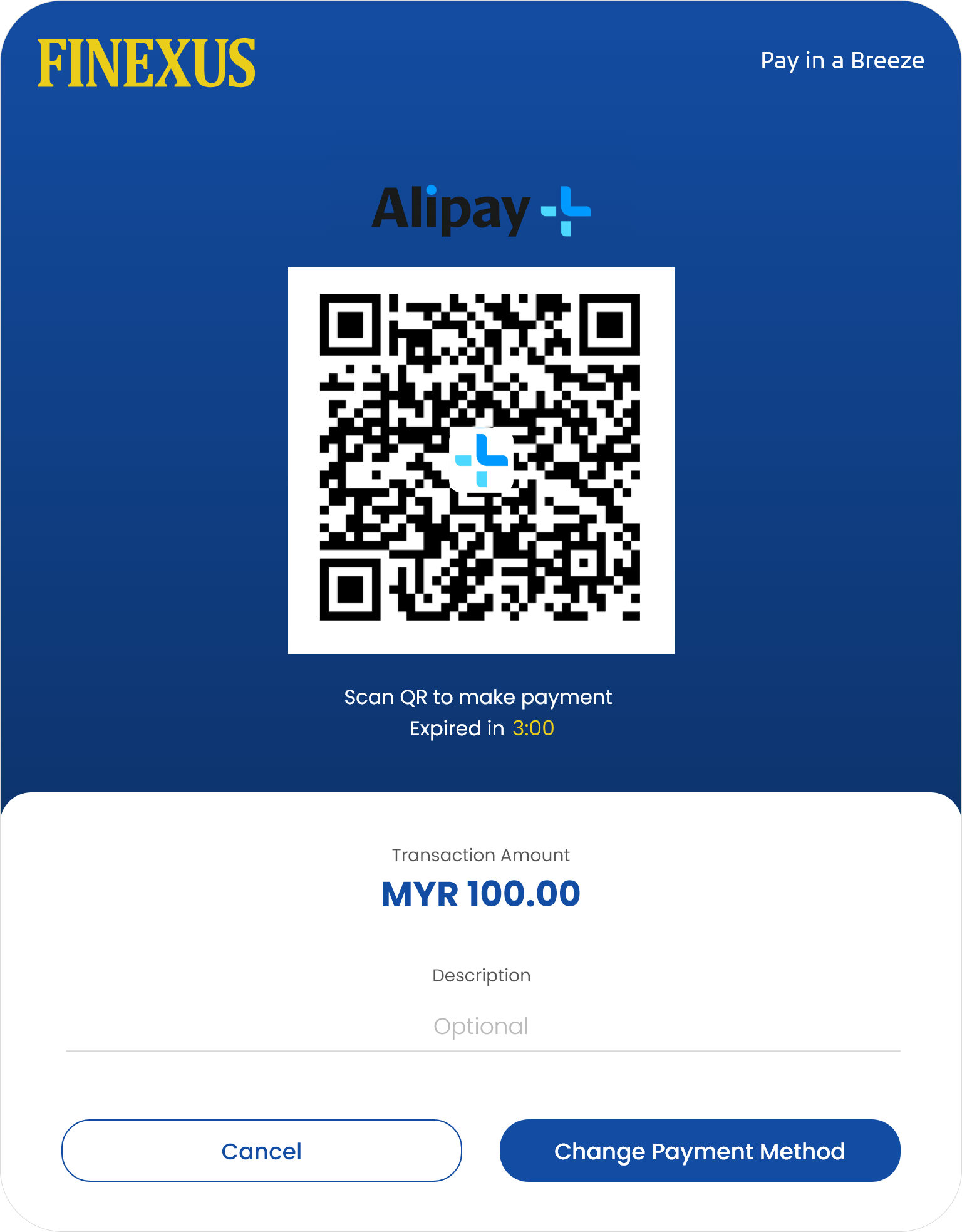
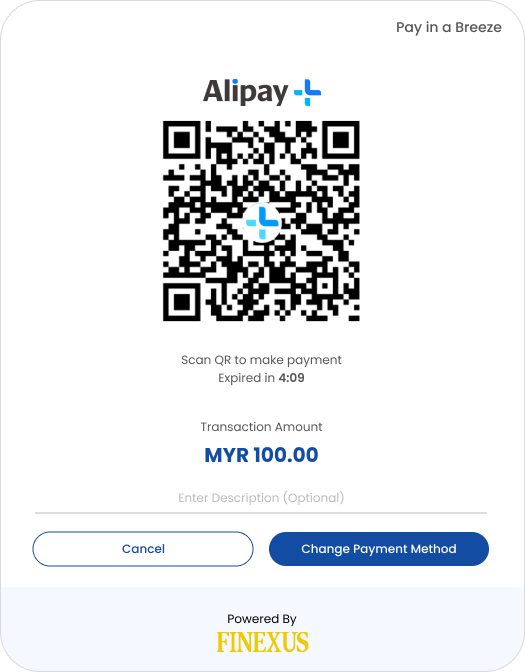
Here is a guideline for displaying the Alipay+ QR code whenever it appears on digital screens like websites, mobile apps, or POS terminals.
Alipay+ QR with Finexus
When displaying the Alipay+ QR code digitally, the following elements should be included:
- FINEXUS company logo
- Tagline: "Pay in a Breeze"
- Transaction amount
- Description (optional input by payer)
- Countdown message of QR code expiring in 3 minutes


The phrase "Powered by Finexus" is a mandatory requirement and must be included.
To enhance the user experience, merchants are encouraged to offer a "Change Payment Method" option to customers, allowing them to select an alternative payment method (such as Alipay+, Visa, MasterCard, UPI, if available).
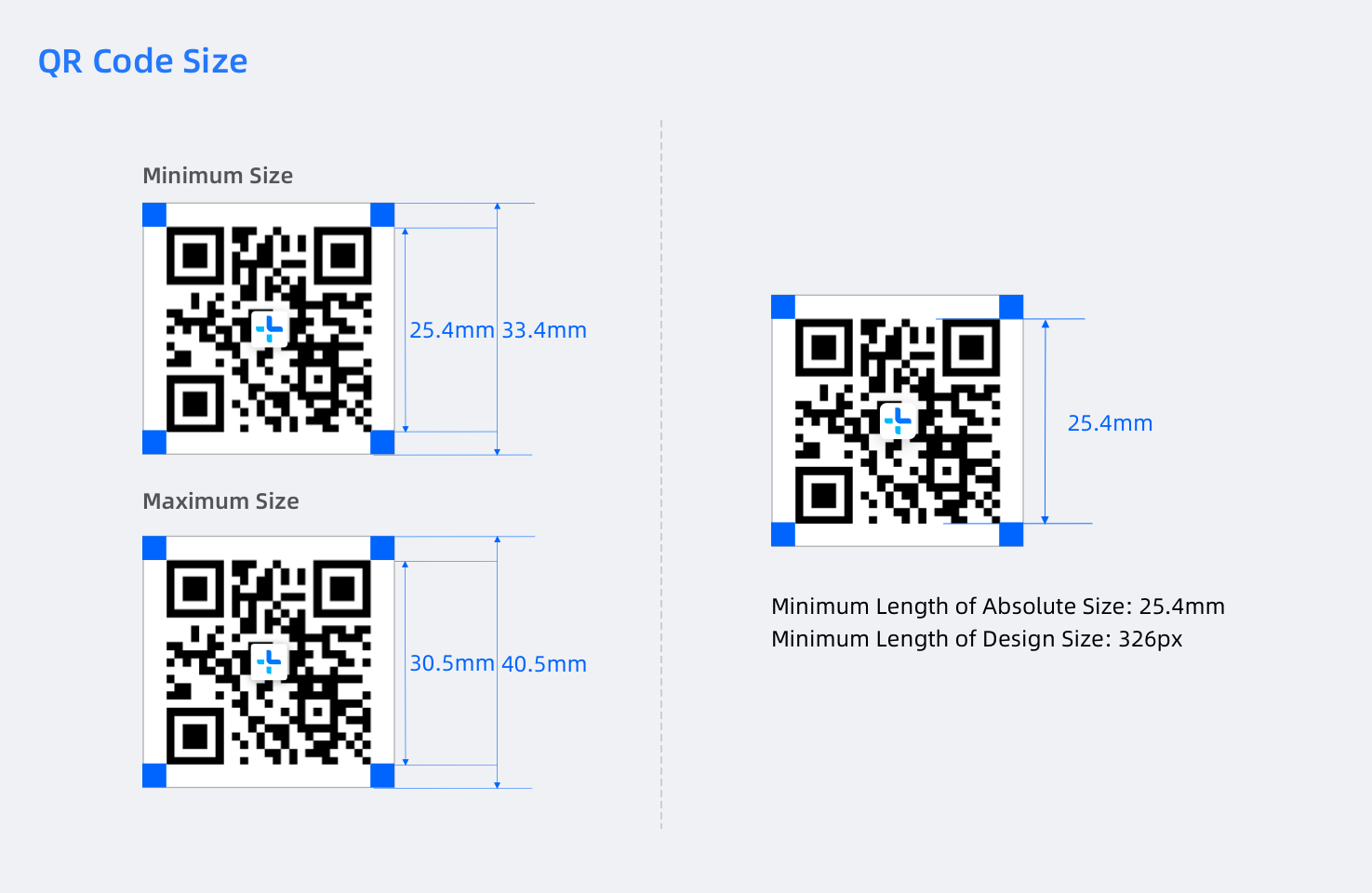
Alipay+ QR Code Size
The following specifications are applied to the Alipay+ QR code:
- Height and width: 25.4mm to 30.5mm.
- Screen brightness: At least 85%.
- Icon size: No more than 15% of the QR code.
- Leave some empty space around the QR code.
- Display Alipay+ logo in the center of the QR code.